high klbr ideation
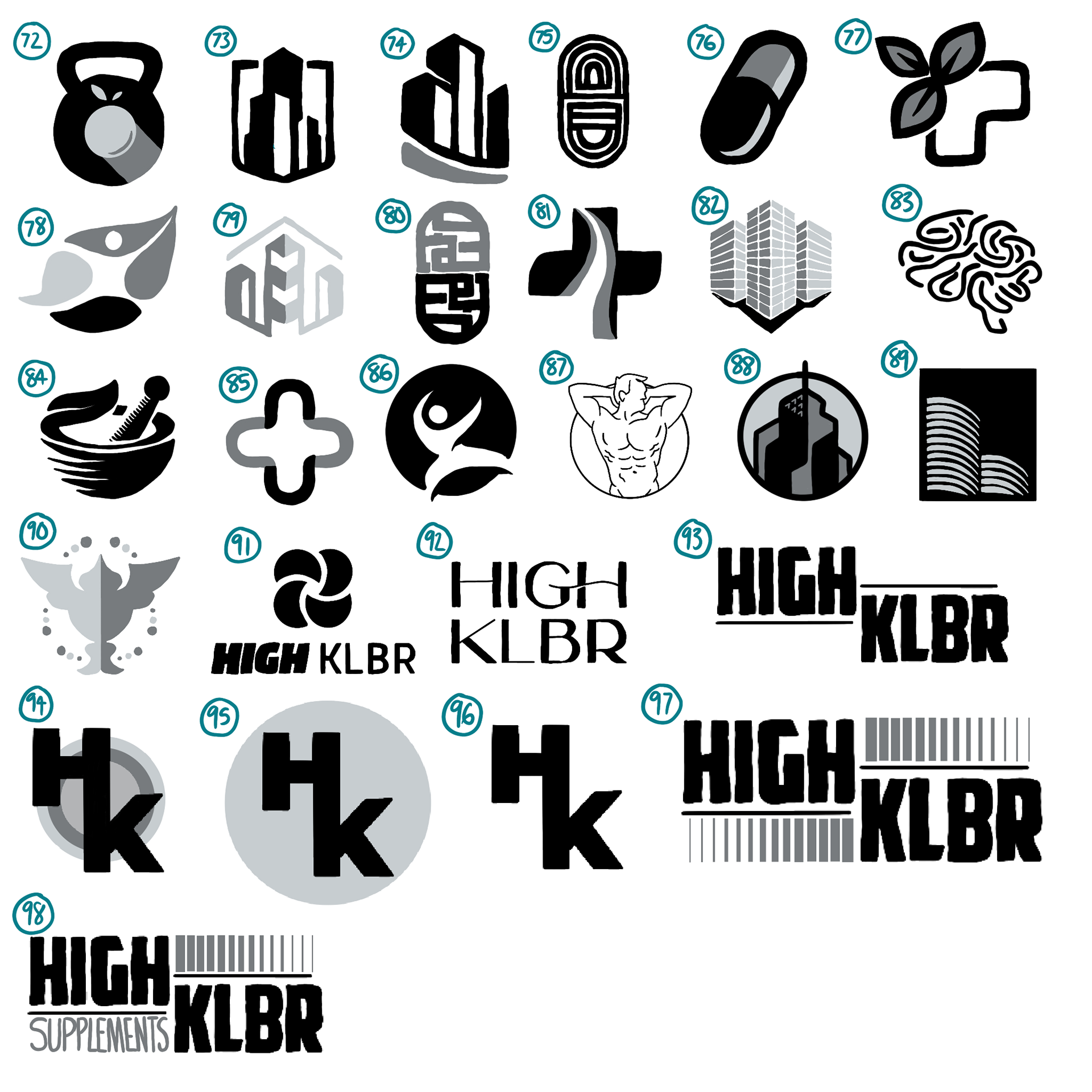
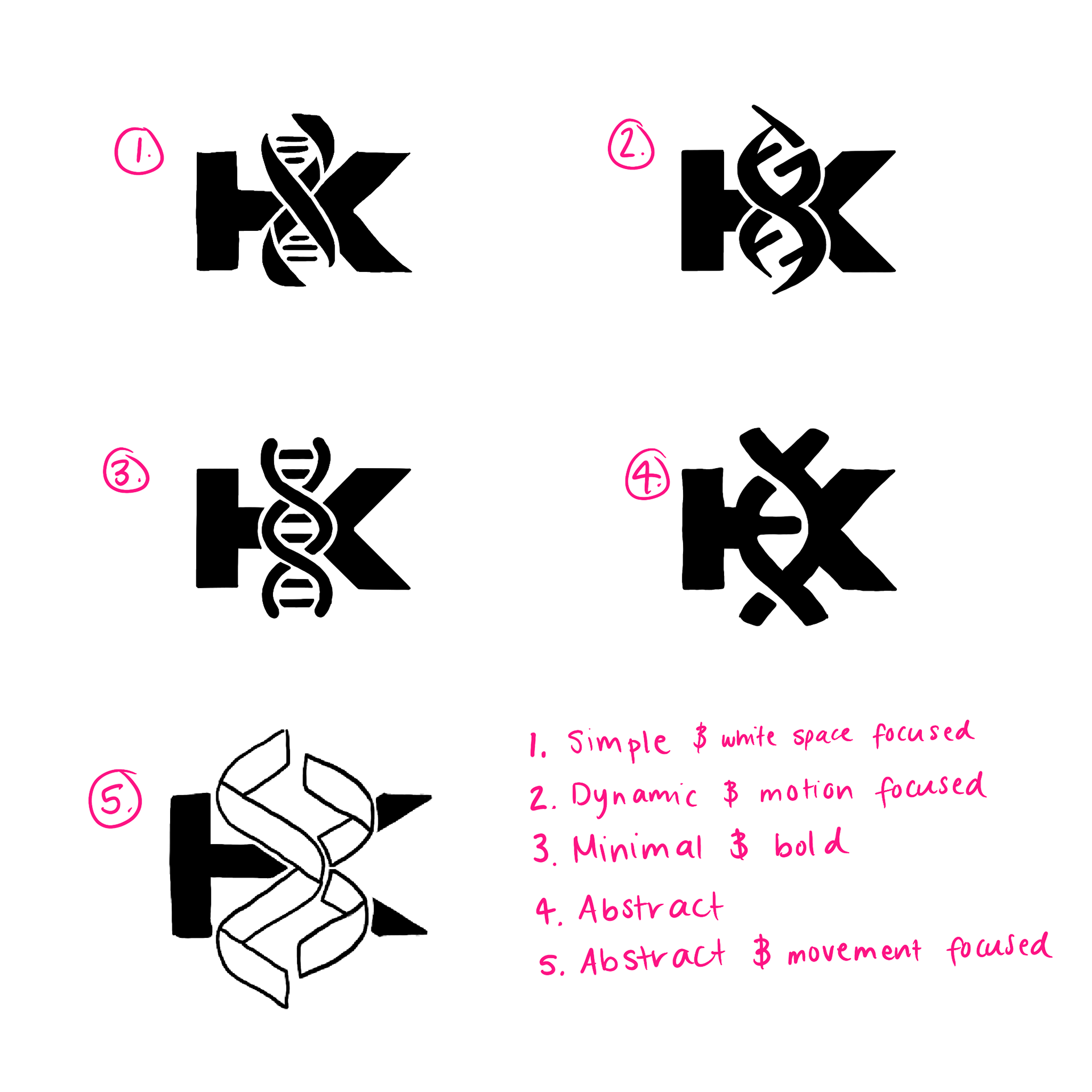
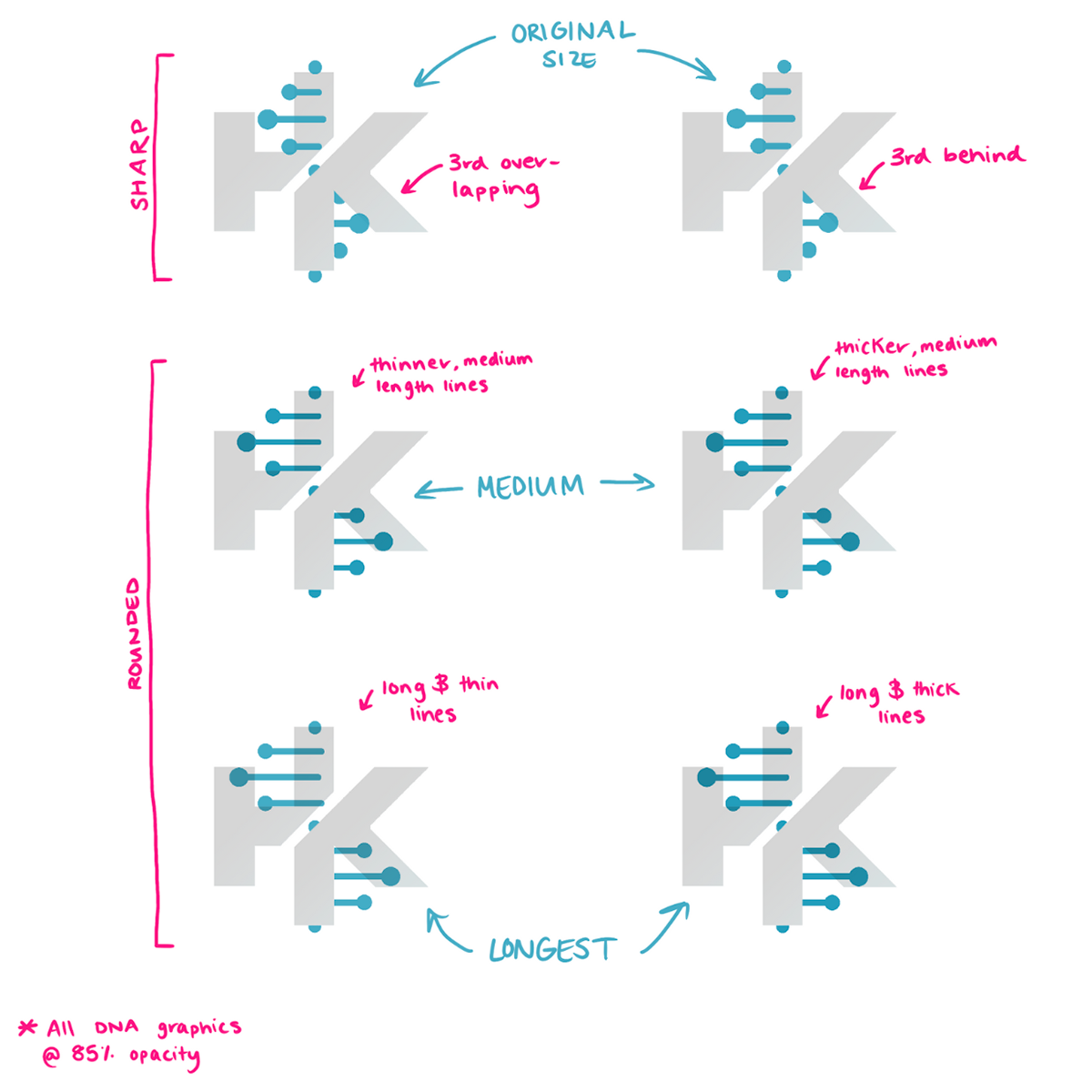
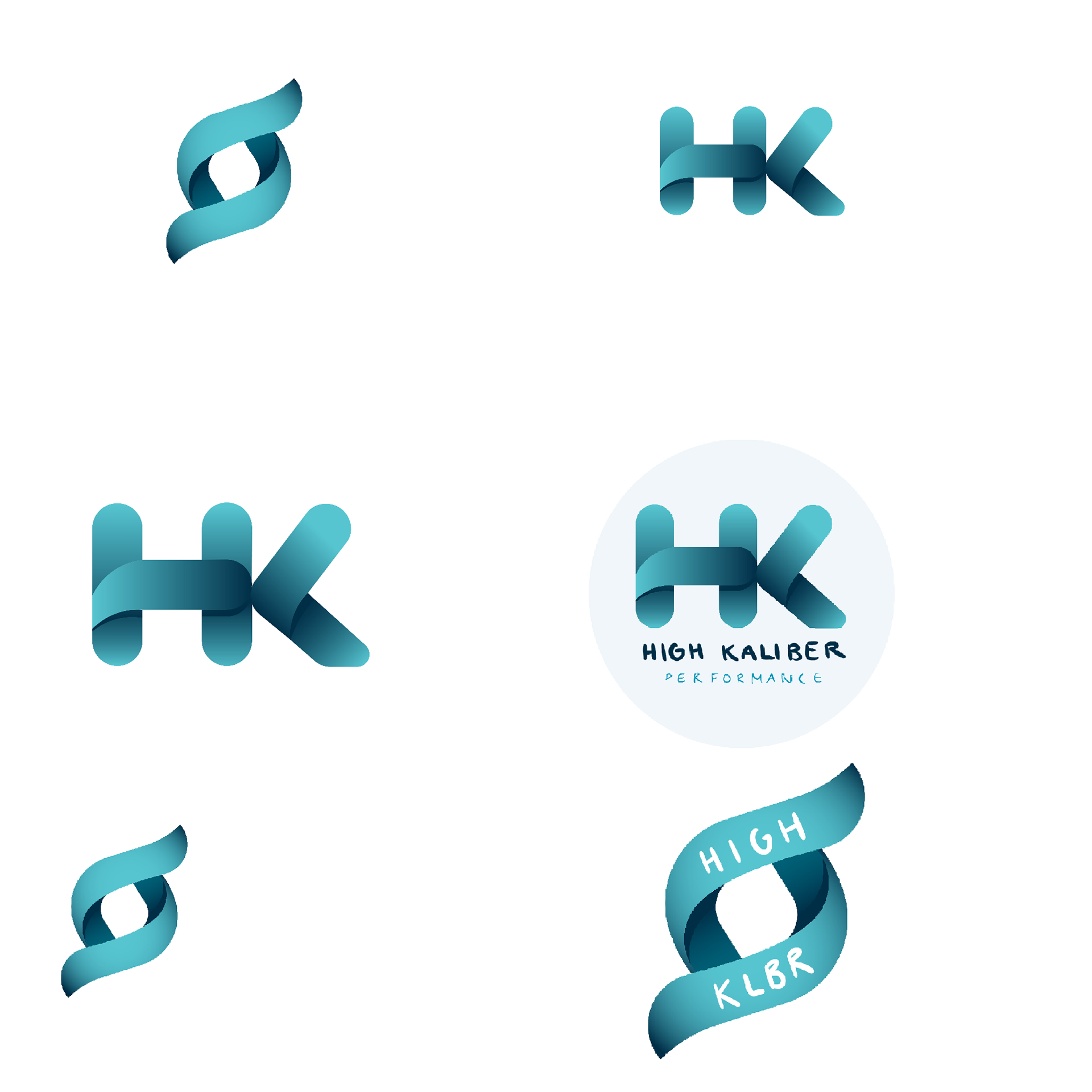
Logo sketches
Logo sketches
The sketches and mind map below are from the initial ideation stages of the brand identity project. Hand drawn and procreate tablet sketches are built upon in illustrator, with various annotations and developments.








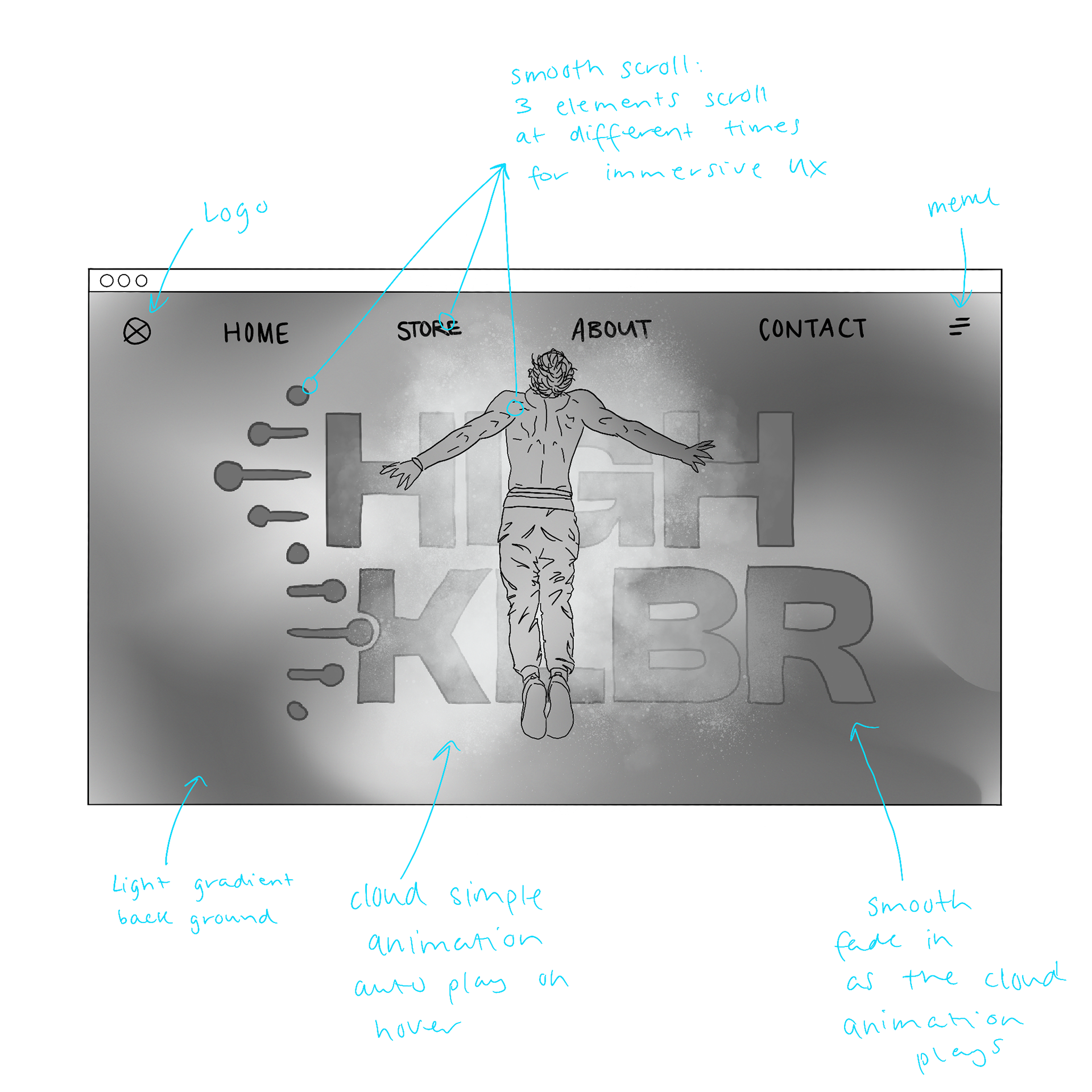
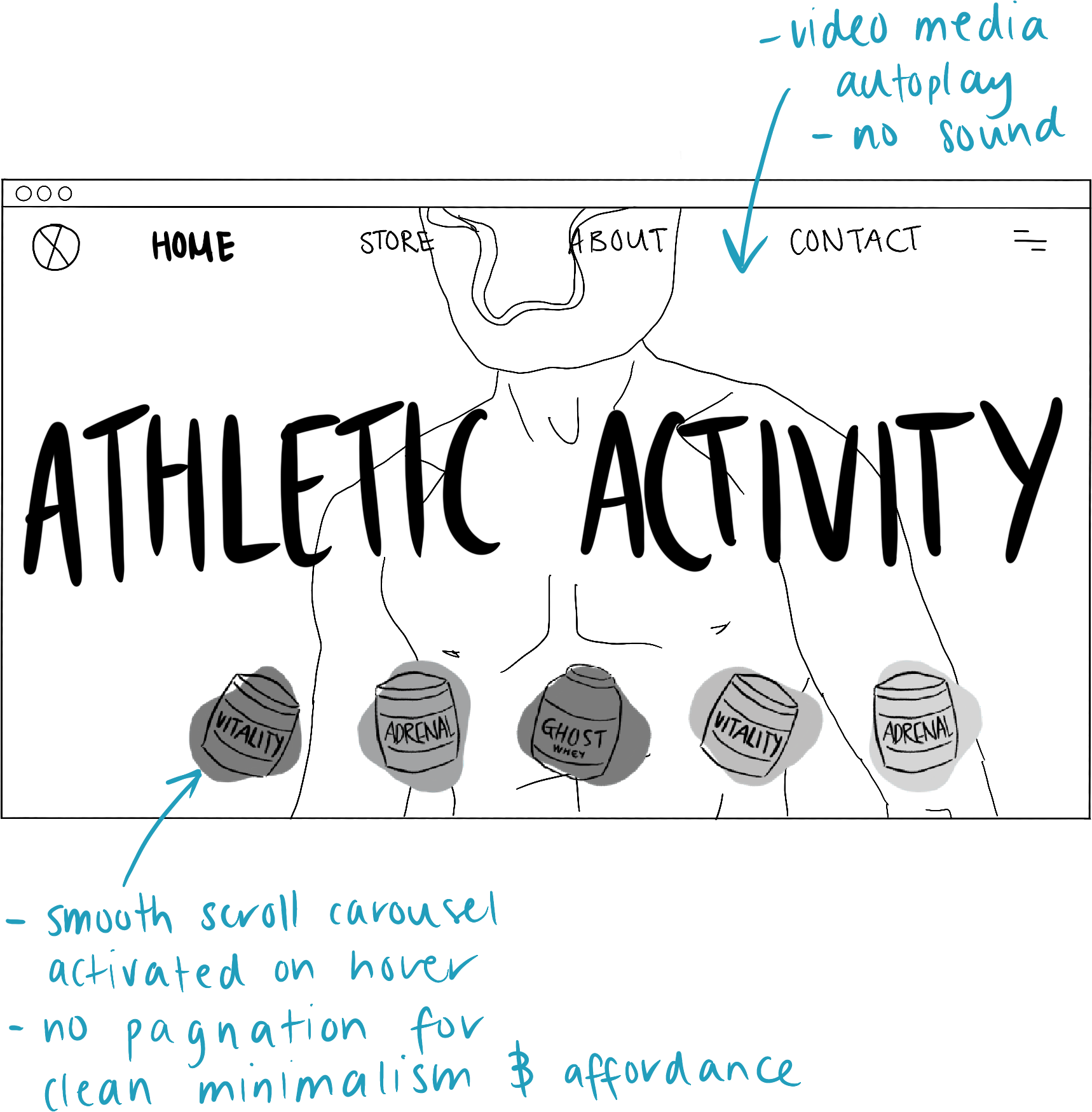
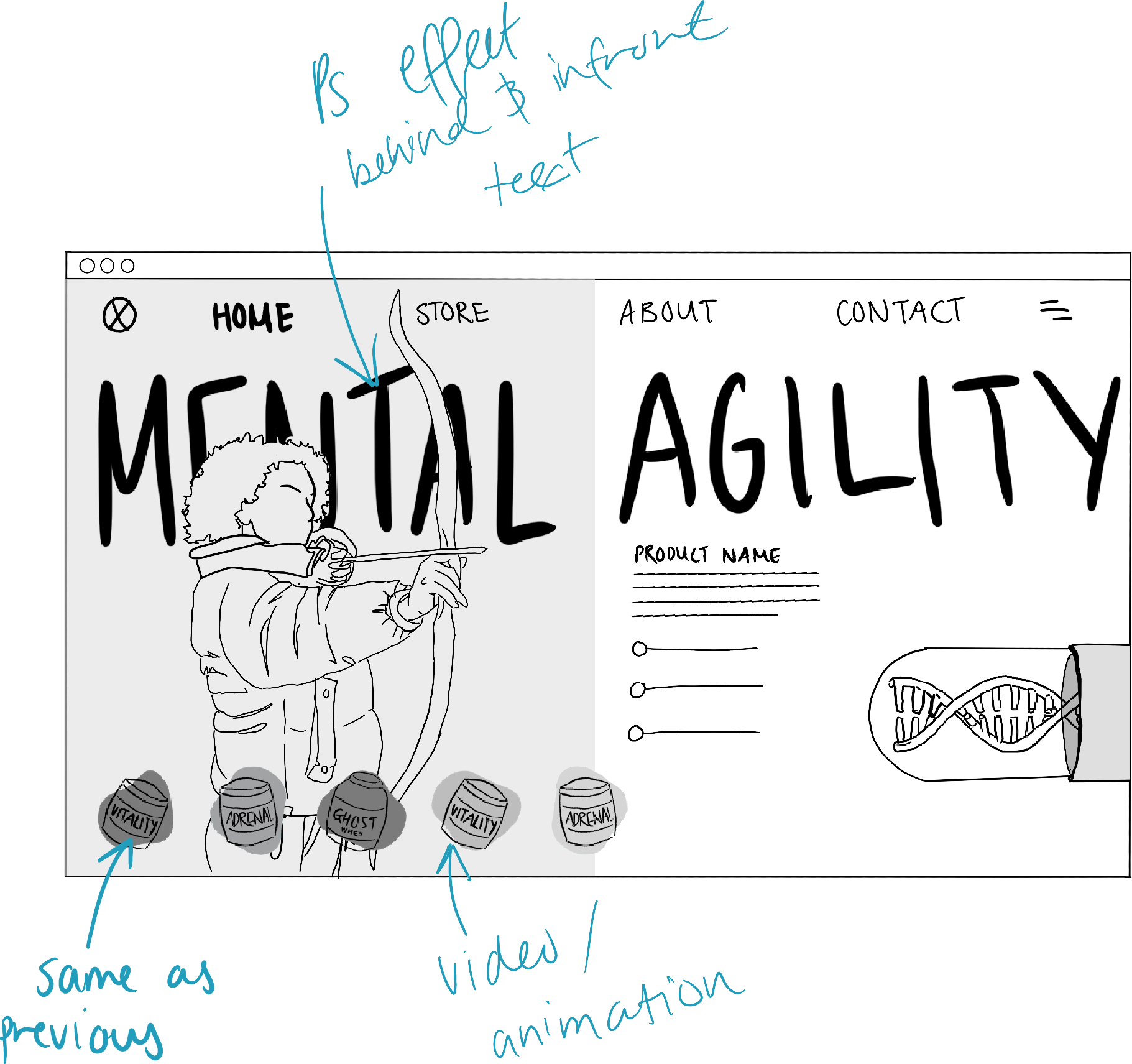
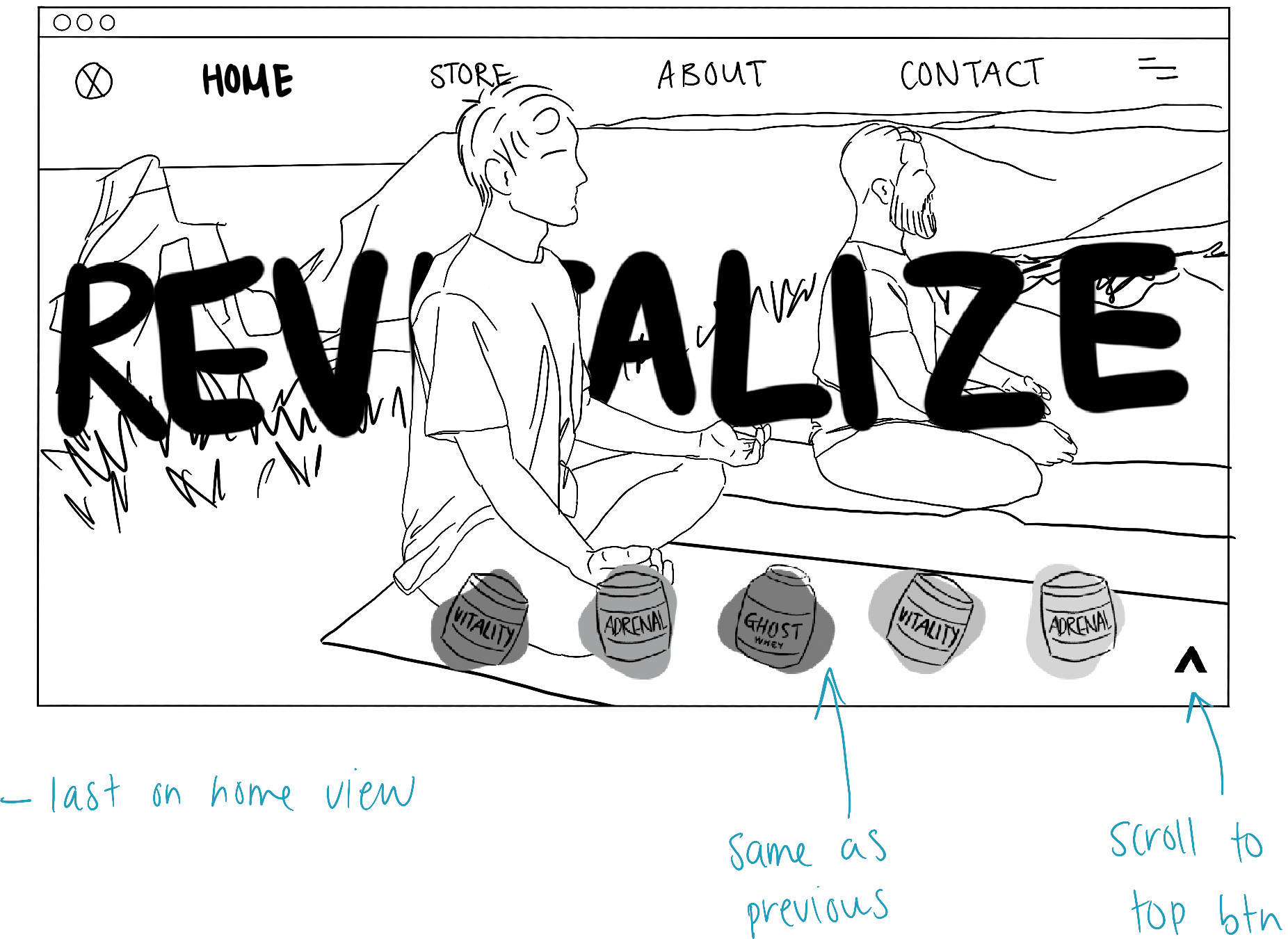
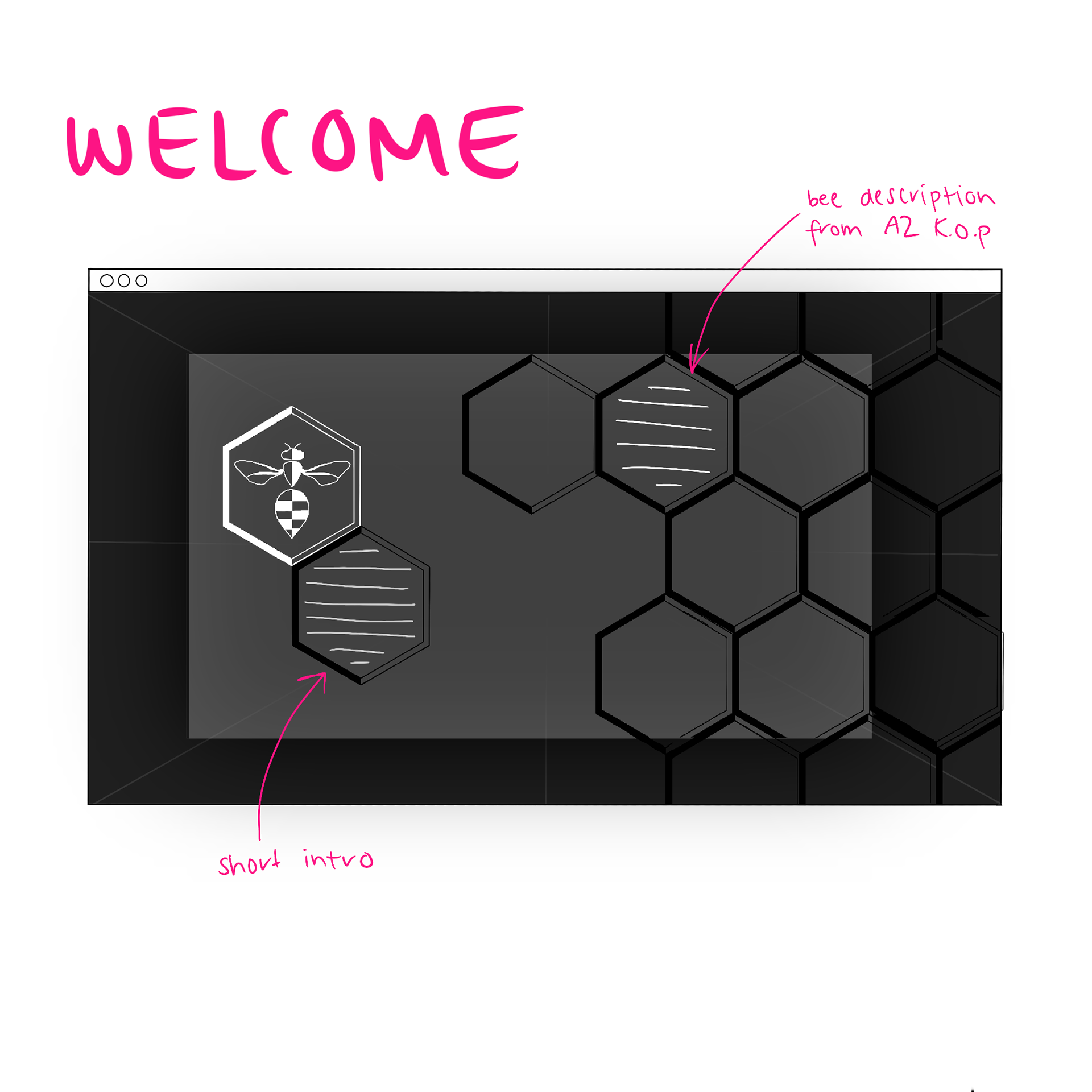
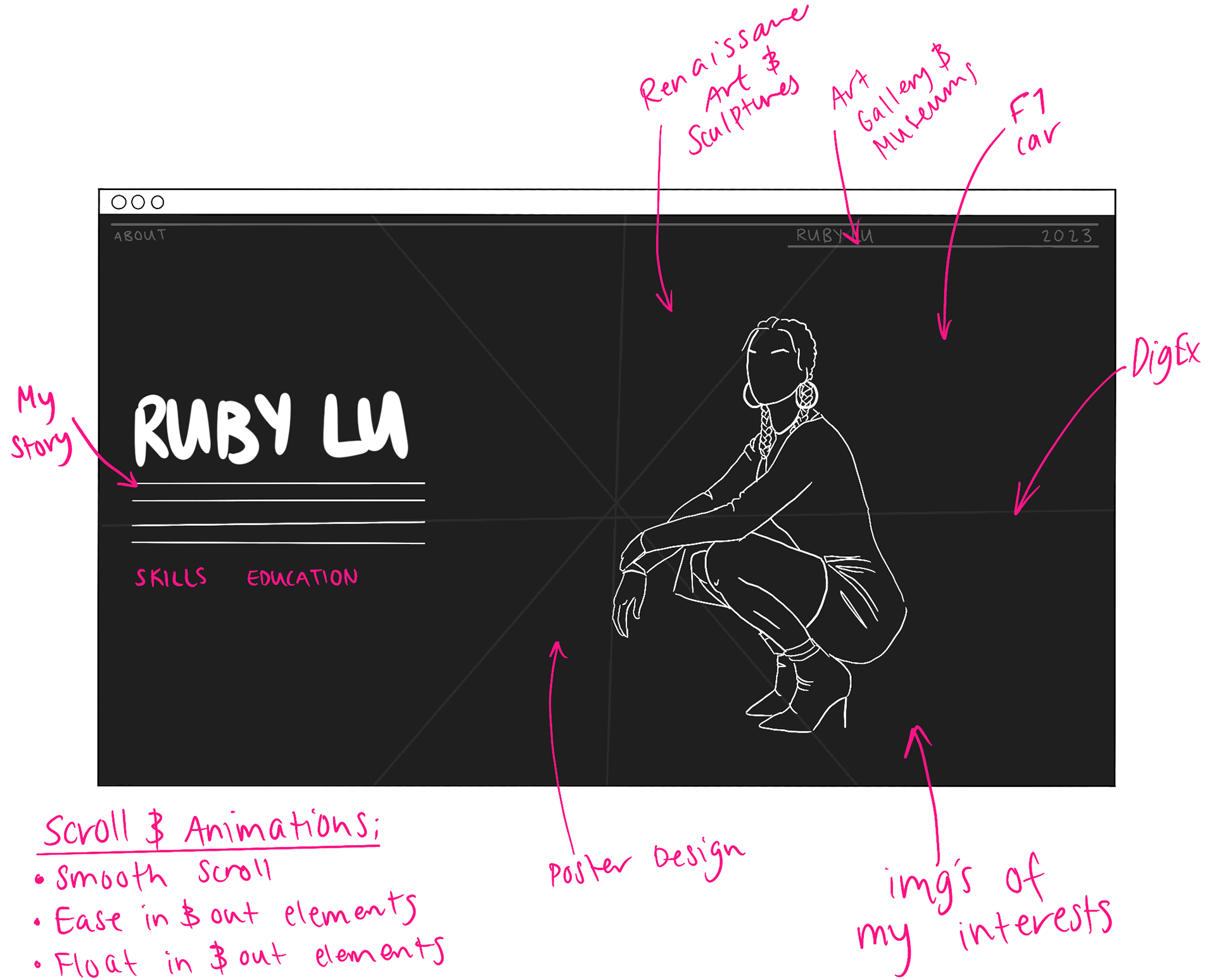
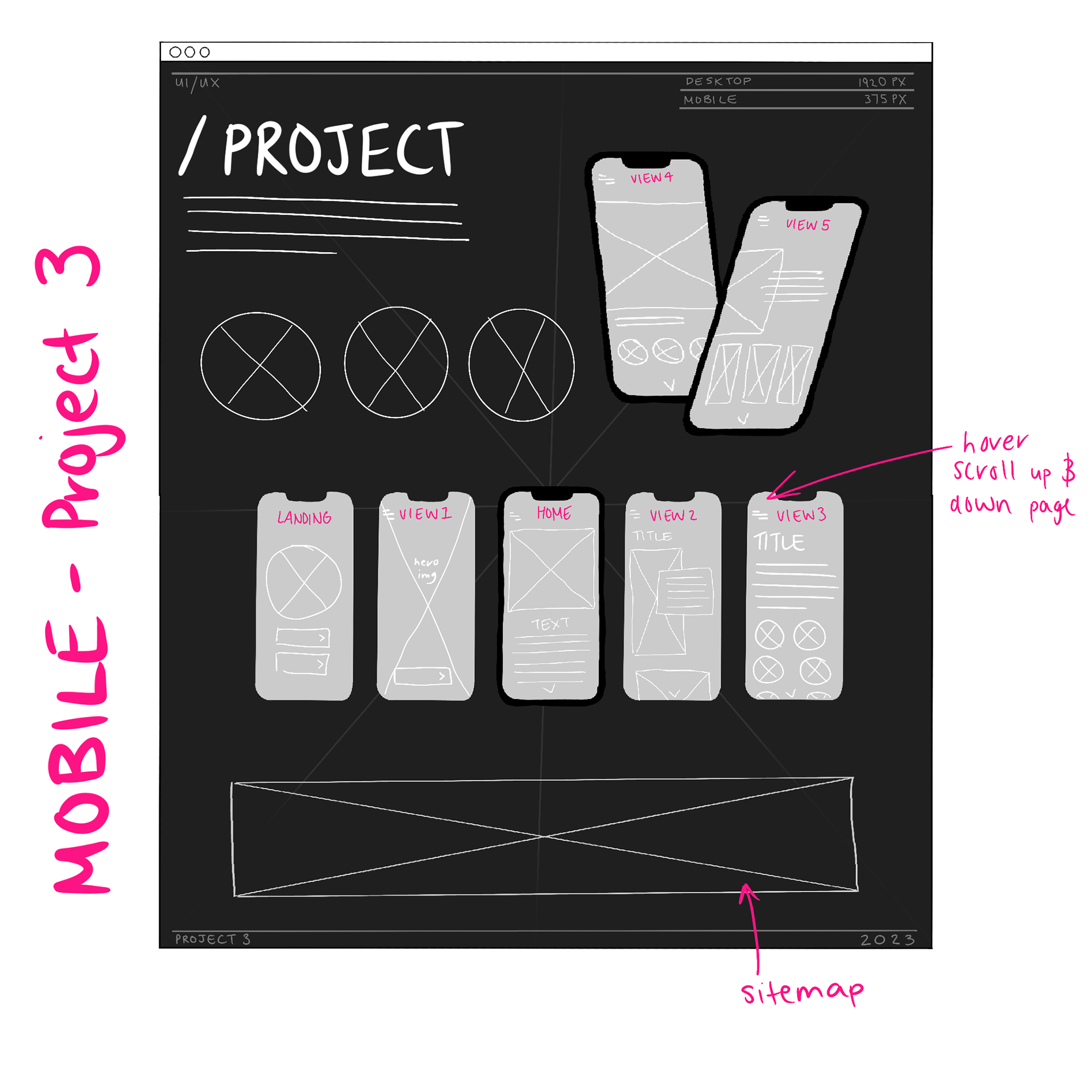
ui/ux sketches: MAIN VIEWS
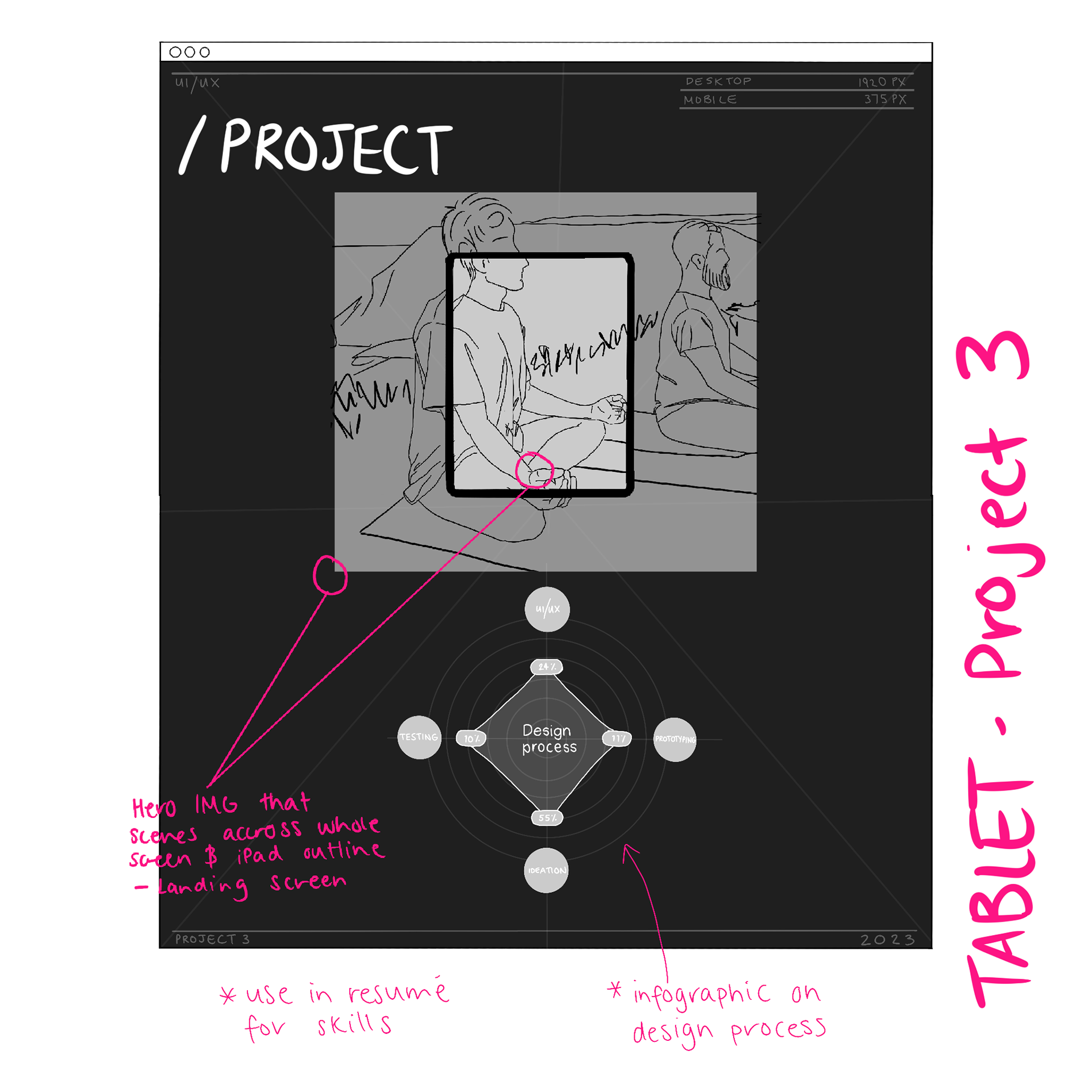
These wireframes (Procreate) are hand drawn as this increases my creative flow and can be quickly edited and enhanced. Annotations for the intangible features such as animations and scroll effects.










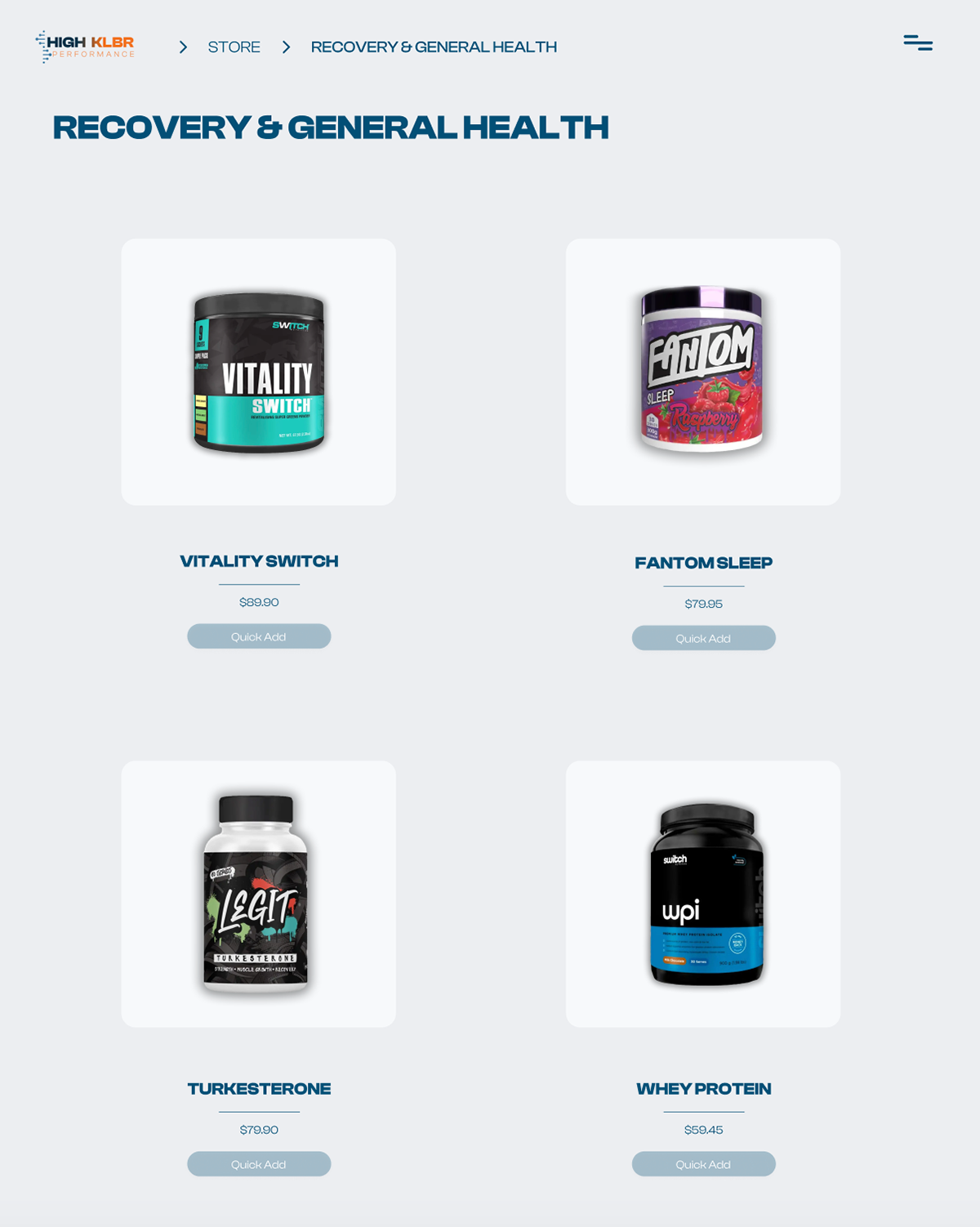
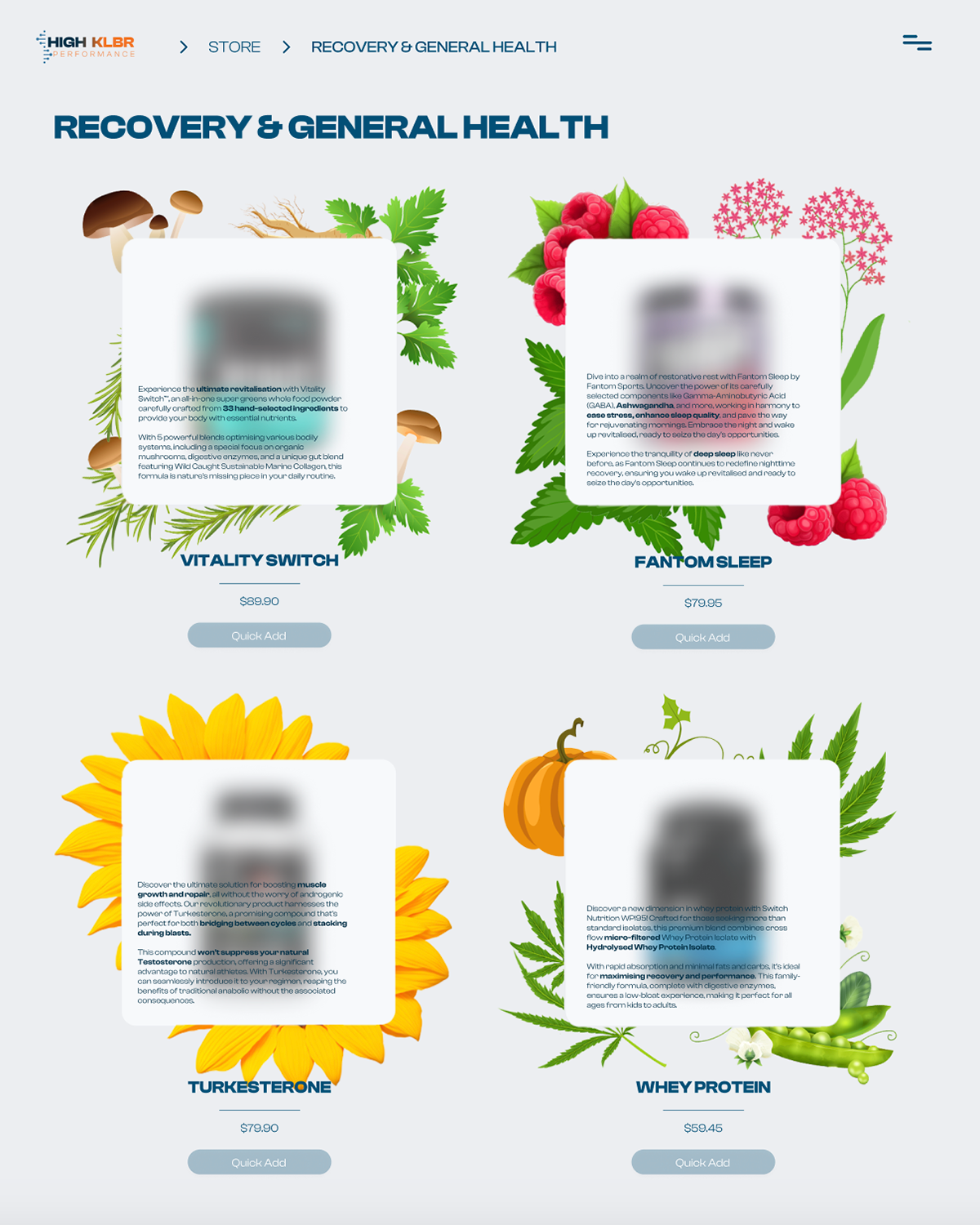
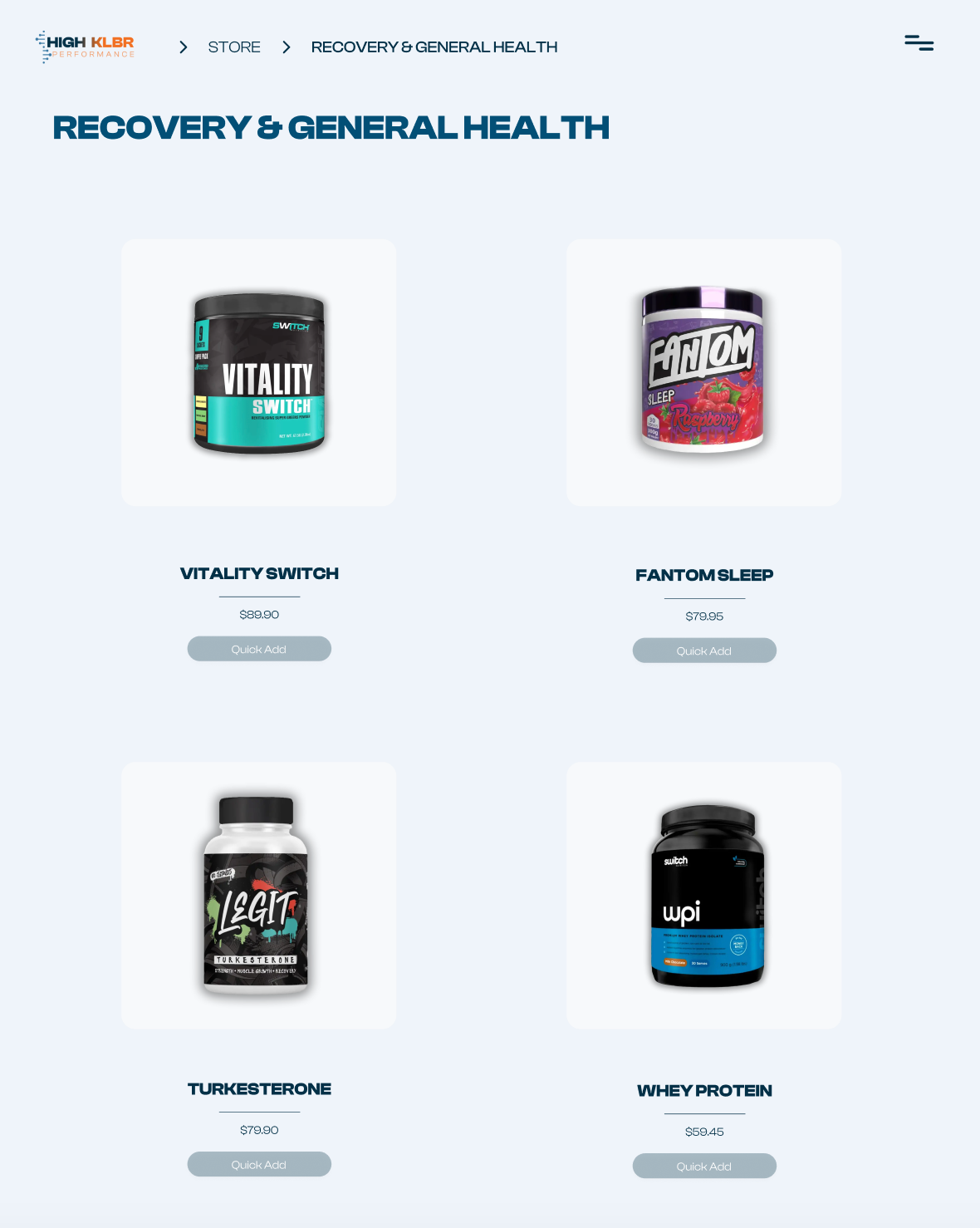
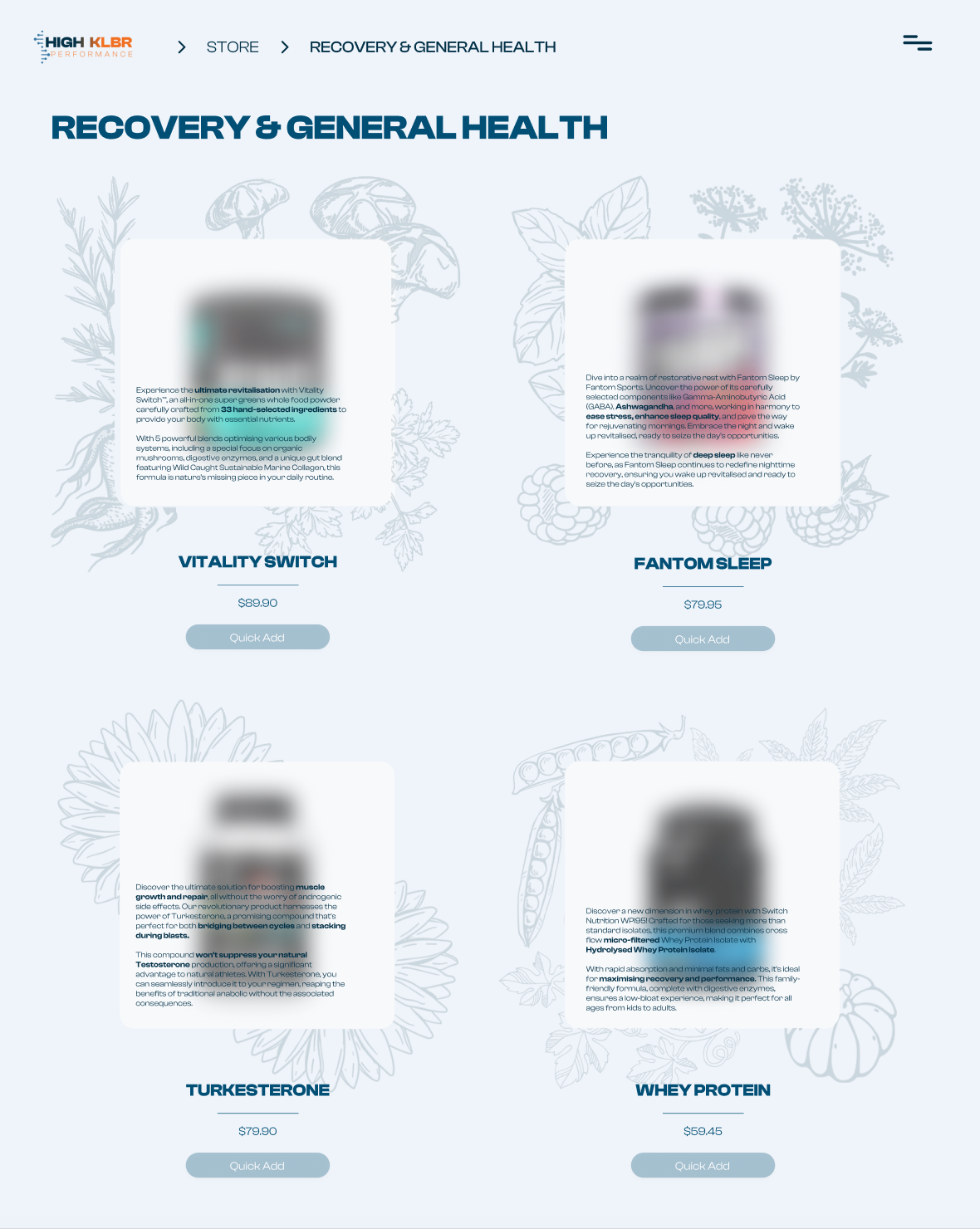
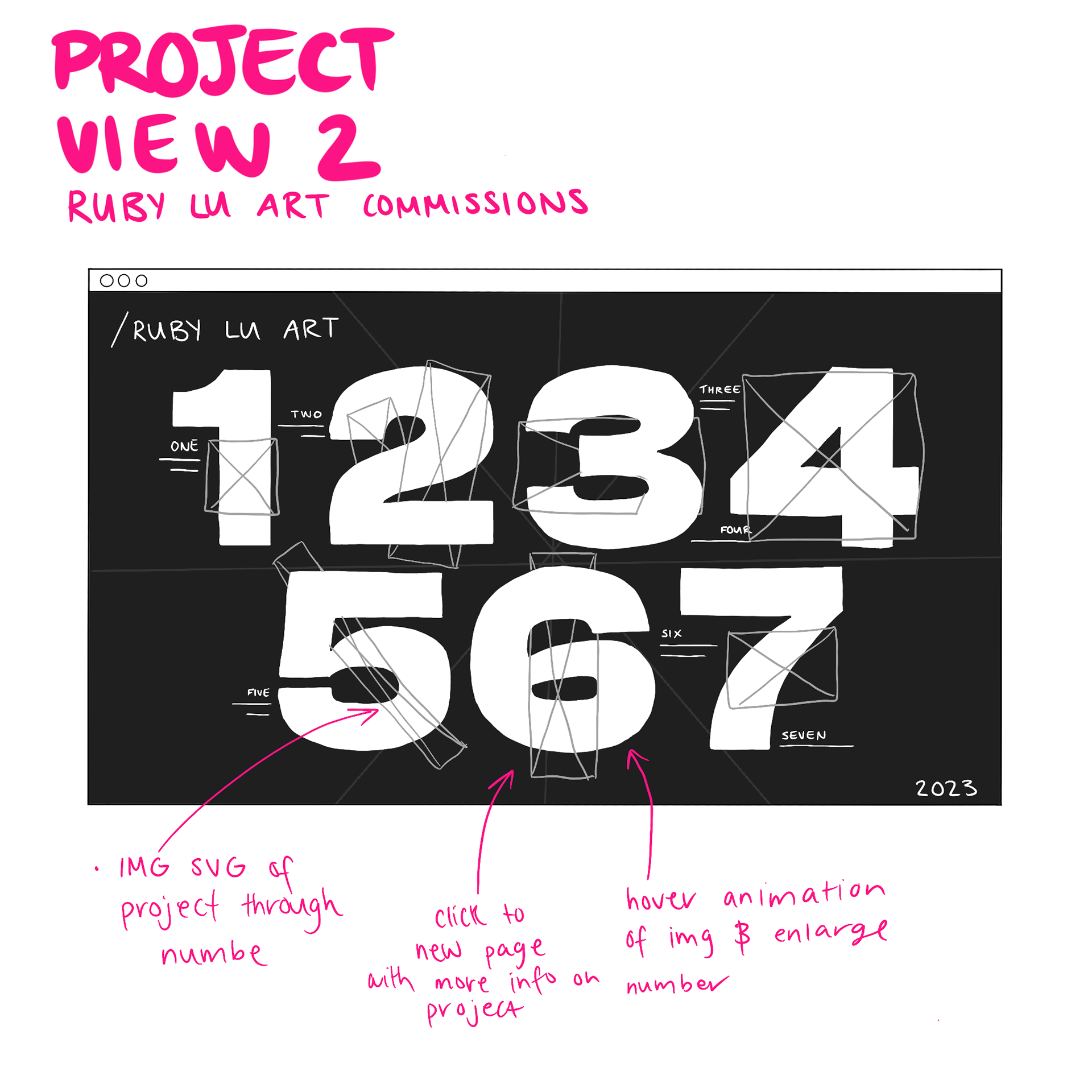
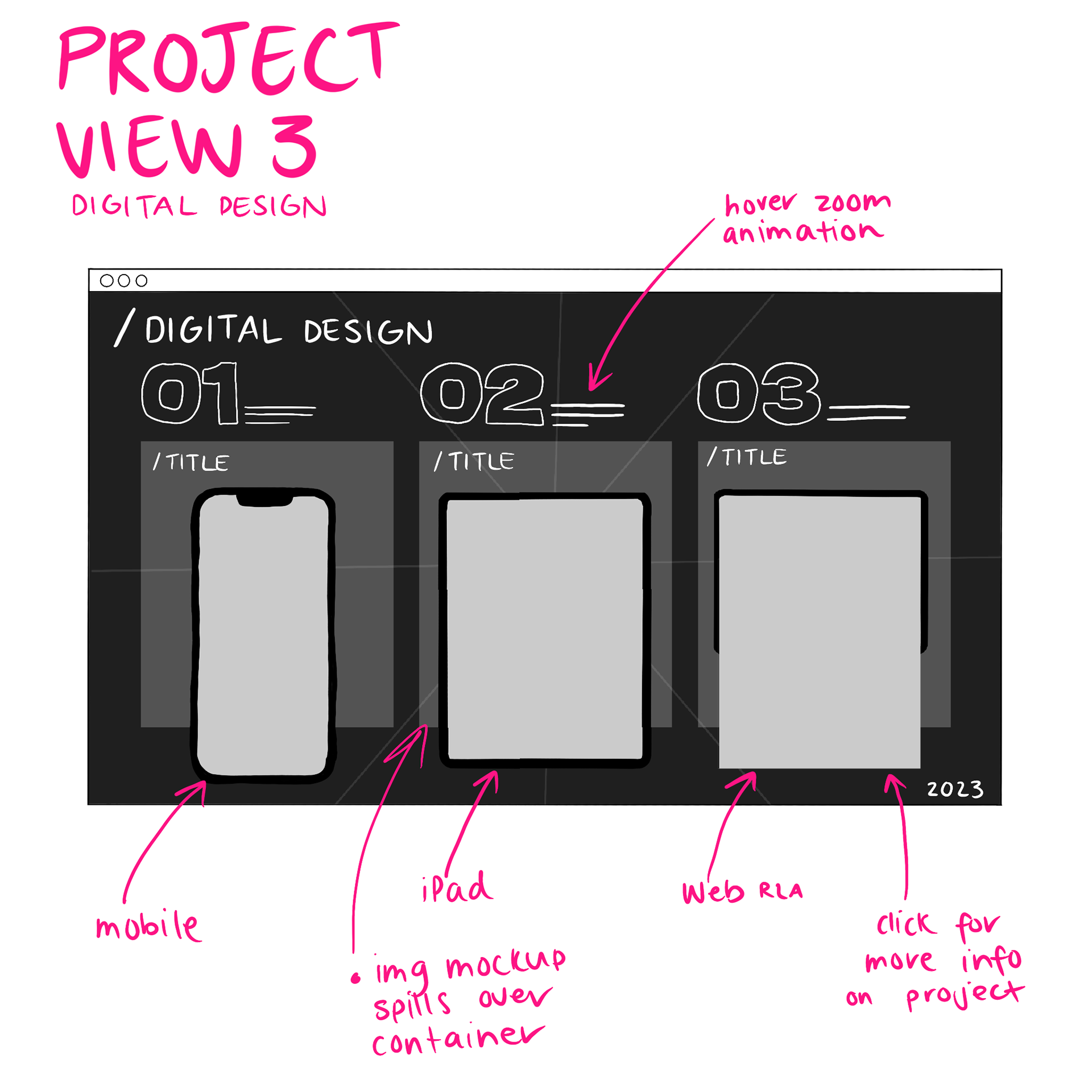
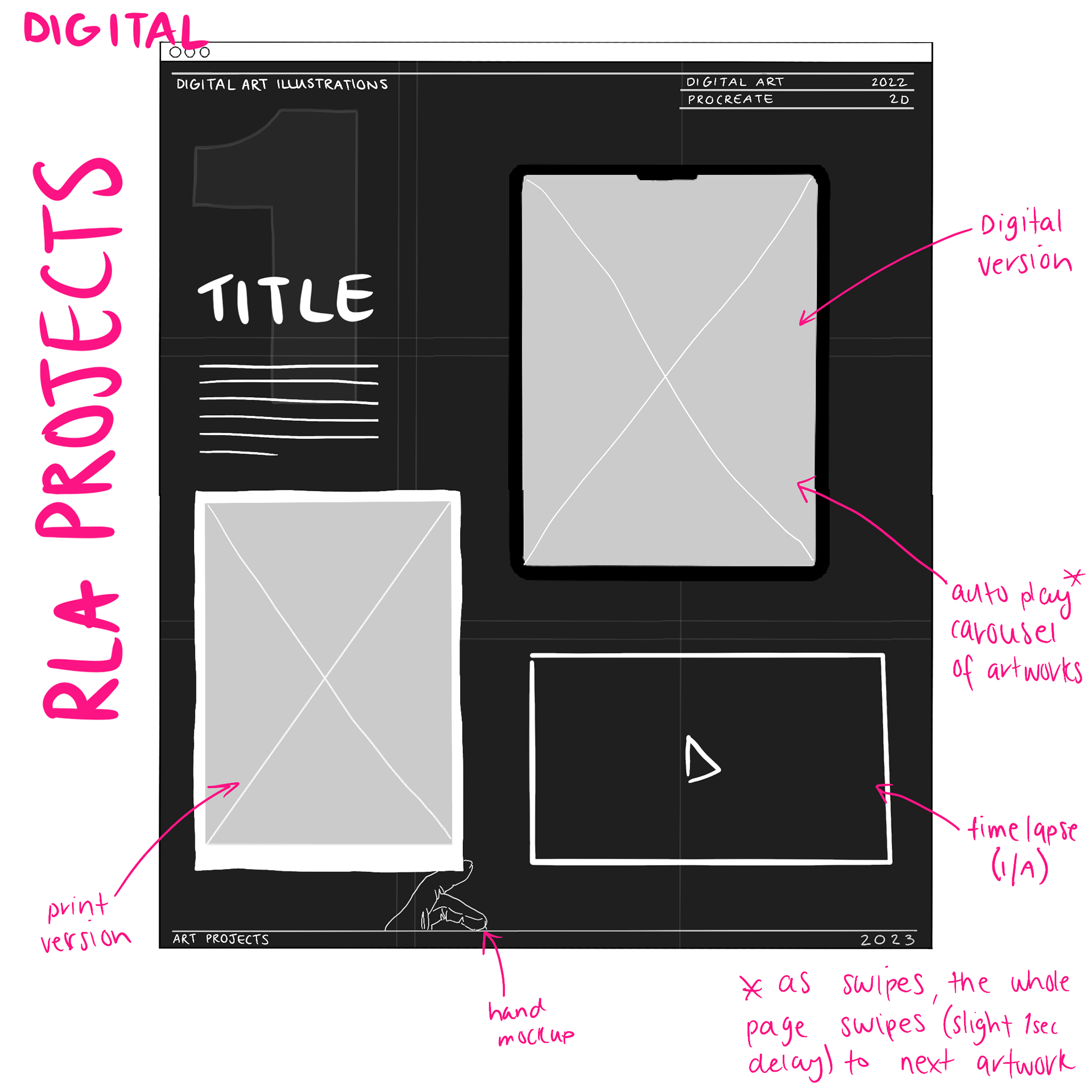
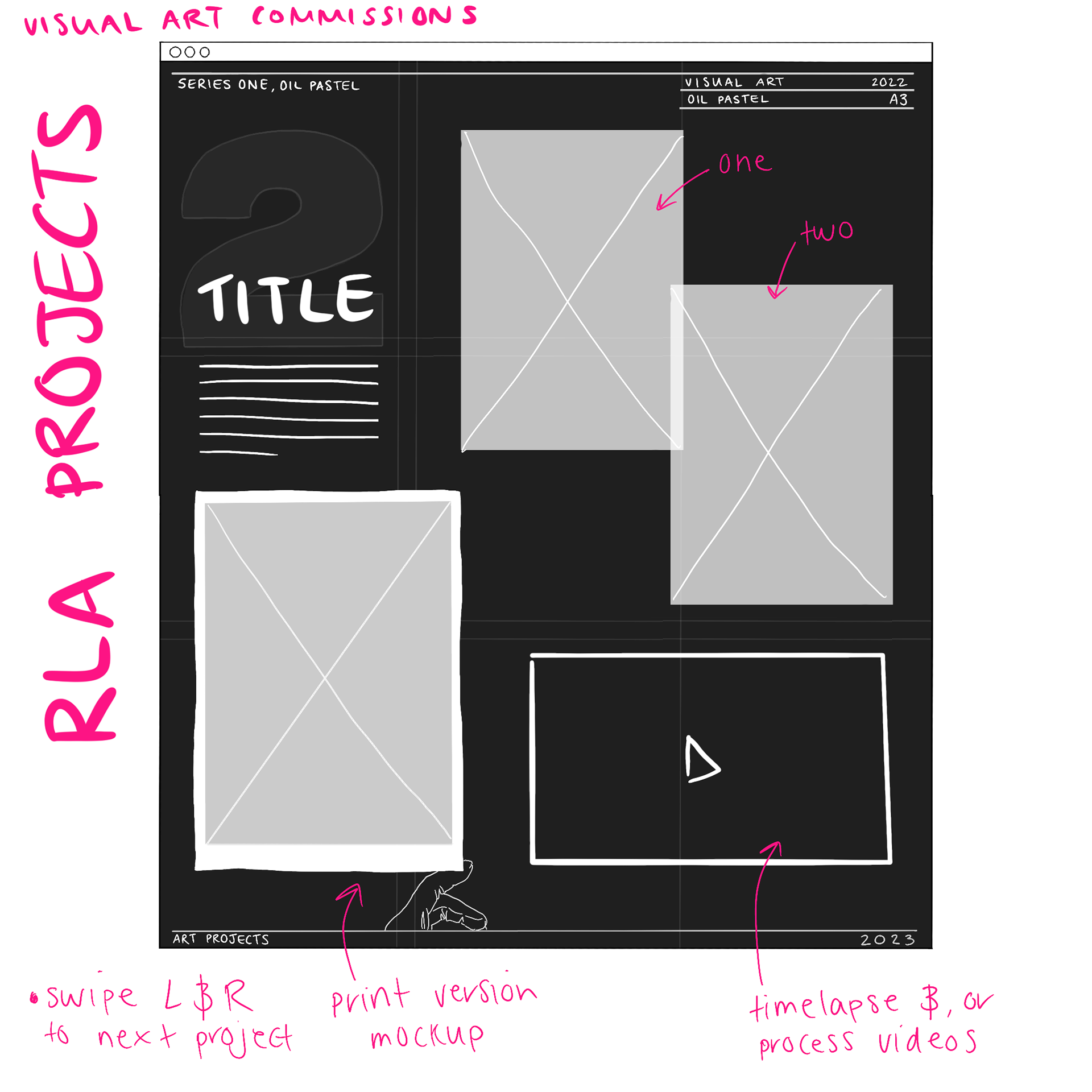
ui/ux sketches: Product display
These hand drawn wireframes were for product hover concepts inspired by 'Lemme' by Khloe Kardashian. They were then turned into prototypes ready for user testing and feedback.






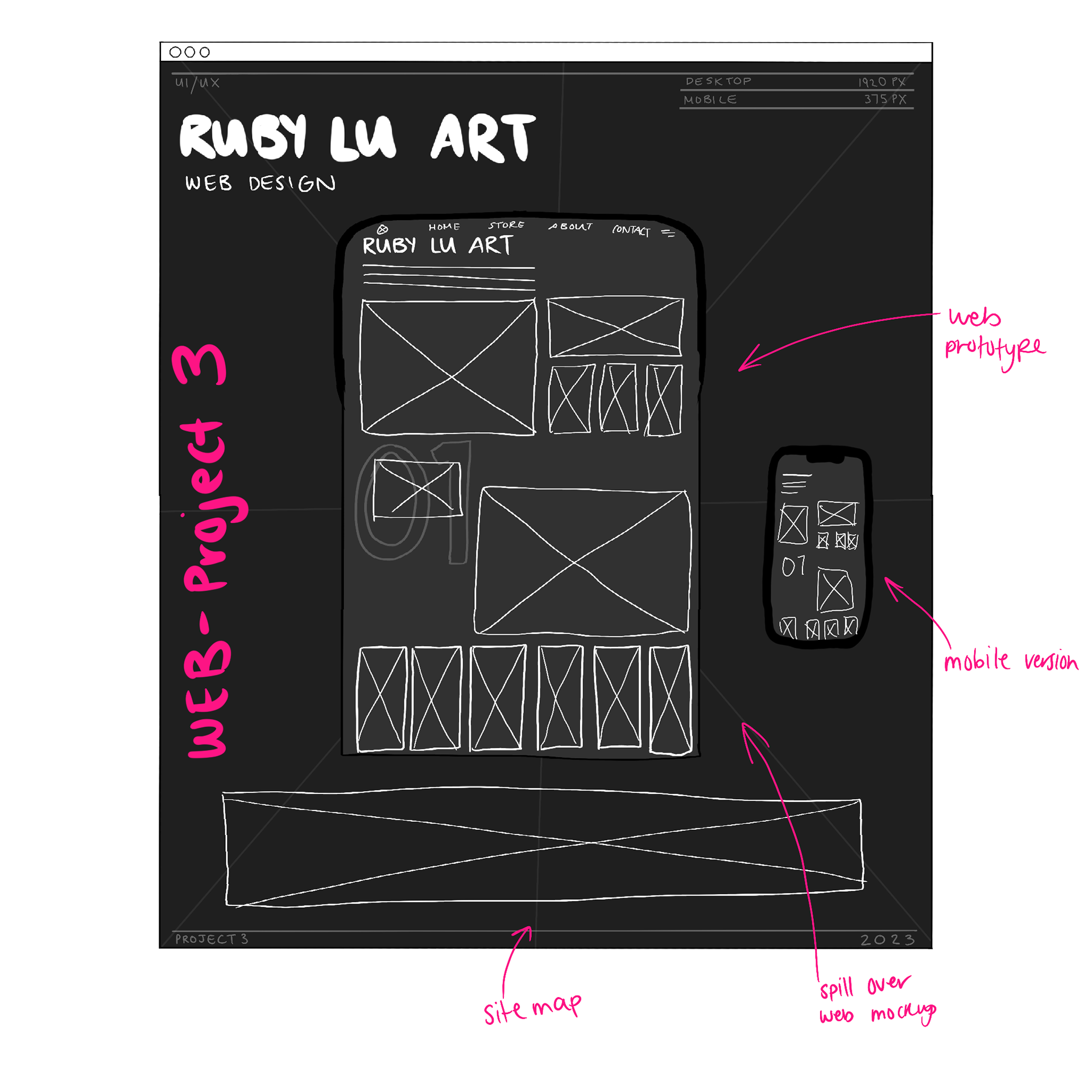
2023 Portfolio
These sketches depict my previous portfolio design, crafted in Figma and annotated for clarity. Visualising the extensive information architecture enabled a deeper understanding of functionality and aesthetics, enhancing productivity during the prototyping phase. While I admired the aesthetic appeal of this design for my portfolio, I discovered that it became increasingly challenging and time-consuming to incorporate new projects and views.










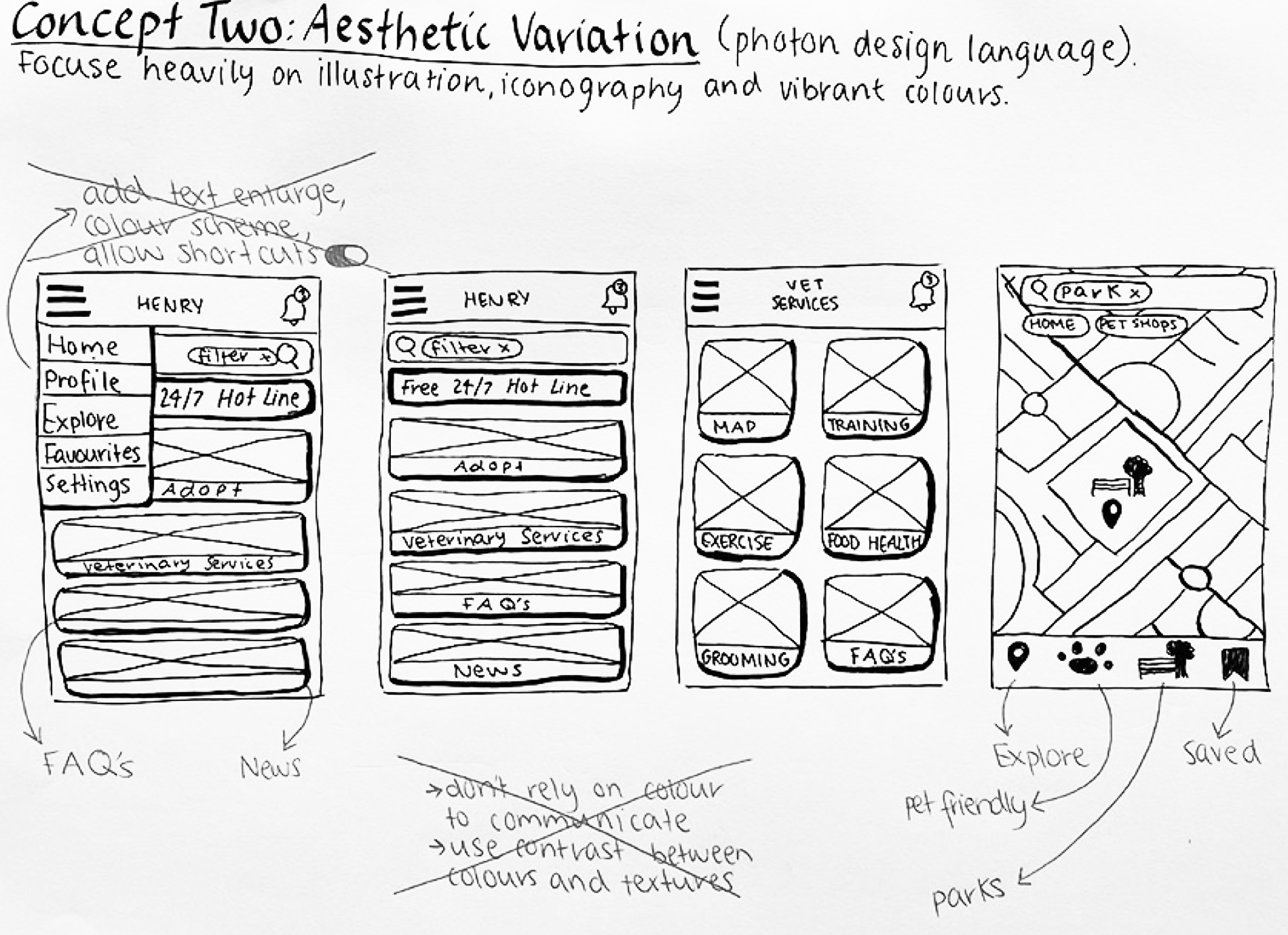
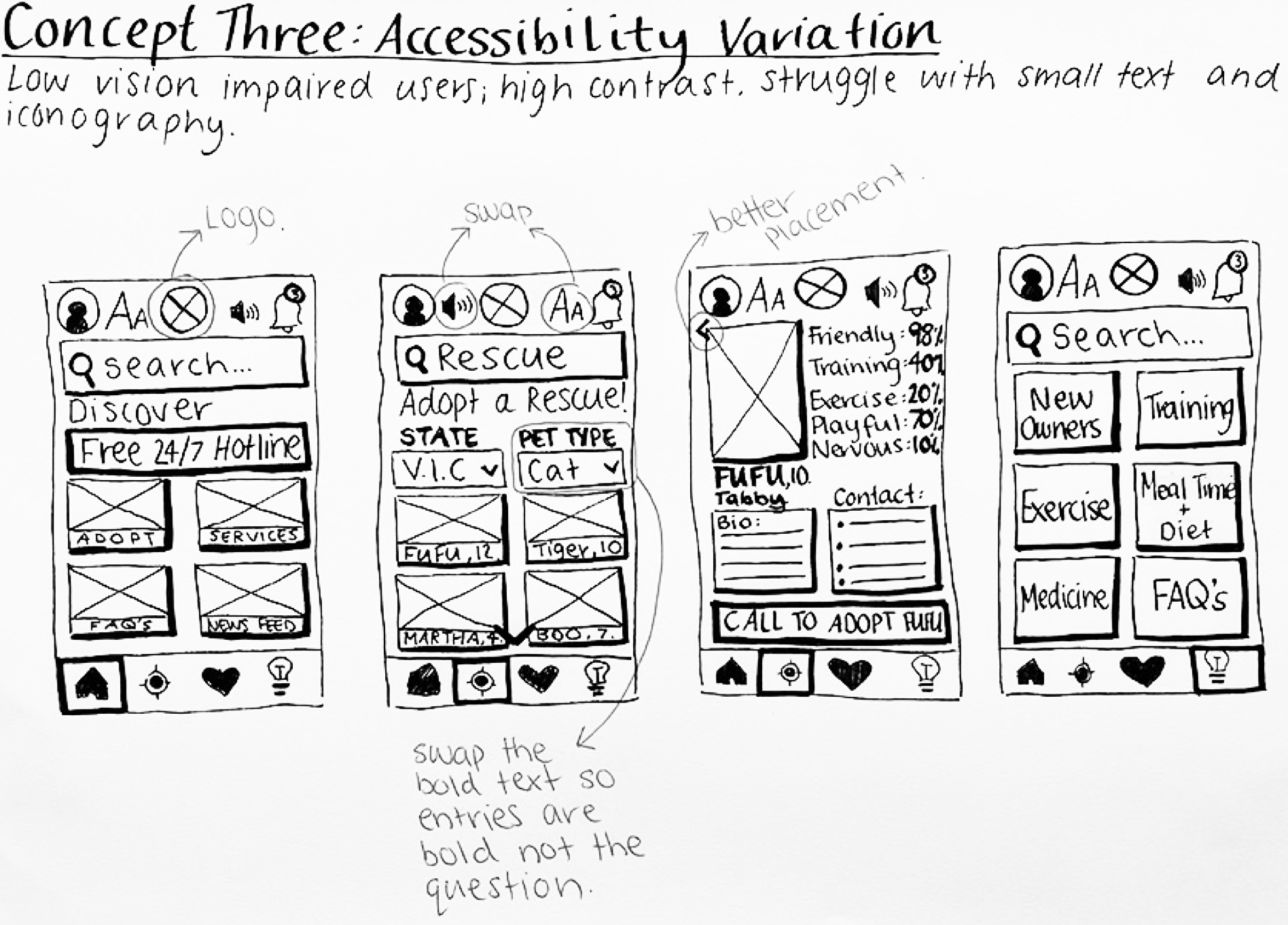
RSPCA Ideation
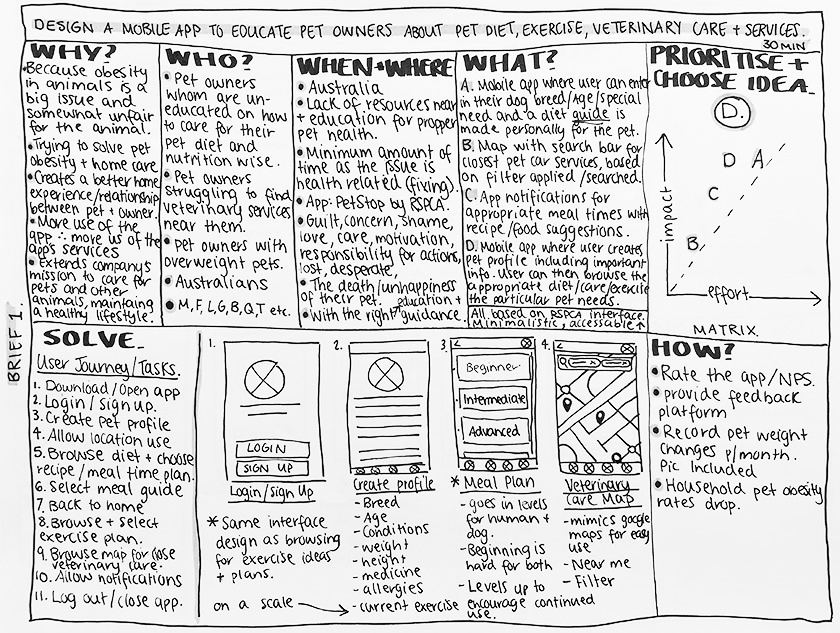
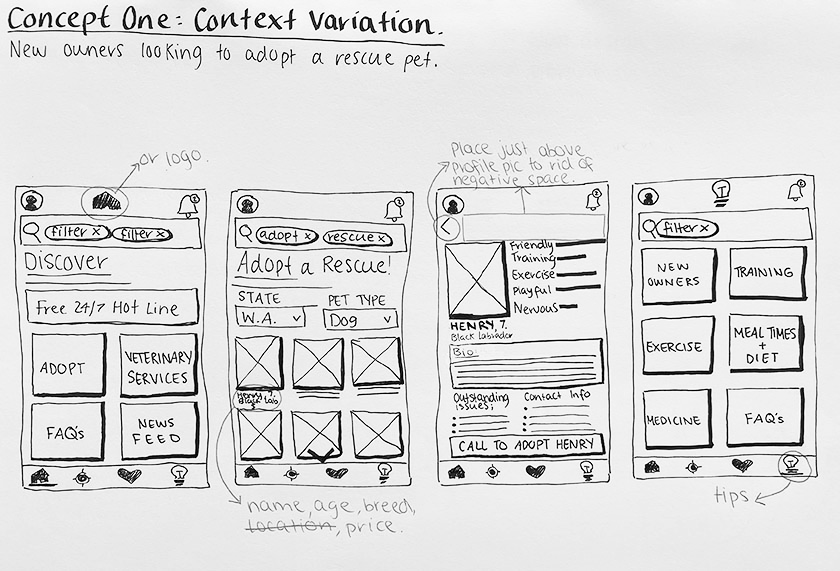
The project commenced with initial sketches, laying the groundwork for the design direction. Following a 7-step framework, these sketches were translated into three slightly adjusted wireframe variations, allowing for the exploration of different layout and information hierarchy possibilities. This iterative process enabled the refinement of the design before moving into a more detailed wire-framing stage.




lego
Finding a new passion for building lego cars has inspired a few ideas for augmented reality, holography, sci-fi (iron man) movie elements and overall AI integration for mobile apps.
Going through the motions of building these cars made me notice some pain points and how I could design for a solution to these.
quantum artistry
"Lego Quantum Artistry" is a unique concept that blends quantum computing principles with Lego art. The idea is to develop an app using quantum algorithms to generate dynamic Lego mosaic patterns based on users' digital artwork. The app creates mesmerising visuals that respond to user interactions, offering a new way to experience art.
This app combines quantum computing-inspired visuals with Lego art to provide a creative experience that challenges traditional notions of art and interactivity. The UI/UX should immerse users in a world of dynamic colours and patterns, pushing the boundaries of artistic expression and digital interaction.
/ ui elements
Users begin by uploading their digital artwork or image into the app. The app's UI offers a smooth and intuitive process, including options to adjust settings and parameters for the quantum transformation.
As the quantum algorithms process the uploaded artwork, the UI displays an engaging animation simulating the quantum state transformation. Users witness vibrant colours swirling and shifting, representing the quantum nature of the process.
After the quantum transformation, users explore the Lego mosaic pattern in a dynamic 3D environment. The UI allows users to zoom in, pan, and rotate the mosaic to observe intricate details.
In real-time interaction, the UI incorporates elements responding to users' touch or gestures. For example, users can swipe their fingers across the screen, causing the mosaic to morph and shift, creating a captivating and interactive experience.
/ ux elements
The app should focus on delivering visually captivating experiences, with dynamic colours and patterns to simulate quantum behaviour, creating an immersive experience.
Users should be encouraged to explore the Lego mosaic pattern, feeling a sense of discovery as they zoom in to reveal smaller details.
Interactive elements should give users control over the artwork's transformation, evoking a sense of wonder as they experiment and see the mosaic's response.
Users can personalise and share their Lego art creations, enhancing engagement by allowing customisation before sharing with friends and social media platforms.
automotive icons
The 'Lego Automotive Icons Collection' concept involves creating detailed Lego car models inspired by iconic vehicles from history. Alongside this collection is an augmented reality (AR) app that combines physical Lego building with digital exploration.
The app's UI/UX offers automotive history, engineering insights, and interactive features through AR. It serves as a bridge between physical Lego building and digital exploration, providing users with an engaging journey through automotive history and creative play, enhancing the Lego building experience.
/ ui elements
App Introduction and Selection: Upon opening the AR app, users are greeted with an introduction and a selection of available Lego car models. The UI displays each model with clear visuals and brief descriptions, making it easy for users to choose their preferred car to explore.
Scanning and Integration: The UI guides users through scanning their completed Lego car model using the device's camera. The app's AR technology quickly recognises the physical model and seamlessly integrates digital content.
AR Automotive Discovery: Once recognition is successful, the app's UI provides an interactive AR overlay on the device's screen. Intuitive navigation controls allow users to virtually move around, zoom in, and inspect the Lego car model from different angles.
Interactive Insights: The UI features interactive touch points that users can tap to reveal additional information. Strategically placed touch points offer insights into the car's design, engineering innovations, historical significance, and interesting facts.
/ ux elements
Immersive Automotive Exploration: The UX aims to engage users in an interactive exploration of the Lego car model, providing a lifelike experience where users can appreciate its details and design.
Automotive History and Engineering: The UX delivers a narrative of automotive history and engineering, educating users about the car's origins, innovative features, and cultural impact through engaging content.
Engaging Interactivity: The UX encourages users to interact with digital elements, such as animations showcasing the car's functionality and the ability to rotate parts to understand mechanics.
Personalisation and Sharing: Users can customise their experience by adjusting settings like language preference and information density. They can also capture screenshots or short videos to share on social media.
Ongoing Enrichment: The UX aims to maintain engagement by periodically offering new content updates, such as additional historical context or interactive challenges for automotive enthusiasts.
modudécor
The 'ModuDécor Collection' merges Lego with functional interior design, offering sophisticated and customisable modular furniture sets for adults. These sets go beyond traditional Lego models, incorporating practical features and advanced building techniques to blend artistic expression with everyday functionality.
This concept reimagines Lego as a tool for functional interior design, allowing adults to build personalised furniture pieces that reflect their creativity and style. The thoughtful UI/UX ensures a smooth experience, from customising furniture options to showcasing finished creations within a vibrant community of enthusiasts.
/ ui elements
Furniture Selection and Customisation: The digital platform's UI offers a range of modular furniture options like desks, bookshelves, and coffee tables. Users can customise dimensions, colours, and additional features to match their preferences.
Interactive Building Guide: The UI provides an intuitive step-by-step building guide, highlighting intricate techniques and suggesting placement of functional elements like hidden compartments.
Virtual Personalisation Preview: Users can preview their customised furniture in a virtual environment, exploring different angles and making final adjustments before proceeding with the physical build.
Community Showcase: The UI features a community showcase for users to share images and videos of their completed furniture creations, fostering inspiration and community engagement.
/ ux elements
Personalised Interior Design The UX enables users to design their living spaces actively. Customising dimensions, colours, and features ensures each piece of furniture fits seamlessly into the user's unique environment.
Artistic Expression and Creativity Users can express creativity by selecting design elements, colour palettes, and customising aesthetics. Building with Lego adds a playful and artistic touch to the interior design process.
Functional and Practical Clear and easy-to-follow building instructions ensure users can assemble even complex furniture pieces. They feel accomplished as their functional furniture takes shape through their efforts.
Seamless Integration Users can preview their customised furniture virtually, visualising how it fits into their existing decor. This ensures a seamless and harmonious integration of Lego furniture into their space.
Community Engagement The UX fosters a sense of community through a showcase where users can find inspiration, share designs, and engage in discussions about interior design and creative expression.
tech wonders
'Tech Wonders' is a concept that combines advanced building techniques, real-time 3D animations, and a community platform. The mobile app acts as a virtual engineering workshop, guiding users through building intricate Lego creations.
The UI/UX provides a seamless learning experience with step-by-step instructions, interactive animations, and a community forum for sharing achievements and collaboration. 'Lego Technological Wonders' offers educational guidance, interactive visual aids, and a supportive community platform for users to explore technology, enhance engineering skills, and connect with fellow enthusiasts.
/ ui elements
Project Selection and Navigation: Users can choose from a variety of technologically themed projects, with clear visual representations highlighting features and complexity levels. An intuitive navigation system allows browsing and selection based on interests and skill levels, incorporating categories, filters, and search functionalities.
Step-by-Step Building Instructions: Upon selecting a project, users are guided through the building process step by step, with clear and concise instructions accompanied by visual cues and text descriptions.
Real-Time 3D Animations: As users progress, real-time 3D animations demonstrate how each piece fits into the structure, providing a visual guide and aiding understanding of mechanics.
Interactive Elements: Users can interact with 3D models, zooming, rotating, and panning to explore details from different angles, enhancing understanding and engagement.
/ ux elements
Guided Learning Experience: The UX delivers a guided learning experience, supporting users as they progress through the building process and gain confidence in their technical skills.
Visual Clarity and Engagement: Real-time 3D animations provide clear and engaging visual representation of each step, helping users understand how components contribute to their creation's functionality.
Collaborative Showcase: The community forum includes a section for users to showcase their completed motorised creations. This fosters inspiration, learning, and recognition among users.
Community Interaction: The app's UX encourages camaraderie through a community forum where users can ask questions, share insights, and discuss challenges, fostering social interaction and learning.
Achievement and Recognition: Users are celebrated for their achievements with badges, trophies, or virtual rewards upon completing projects, motivating them to tackle more challenging creations.
Infographic
These are sketches created in Procreate after deciding the layout in previous thumbnail sketches. Colour was incorporated to visualise the various graphs aesthetic and visual hierarchy.